Bila Kita Mencari Di mesin Pencari banyak sekali kita temukan artikel para sahabat blogger yang menjelaskan Cara Membuat Tombol Reply Komentar Pada Blog, tp sayang tidak semua artikel tersebut berpungsi dengan baik, saya akan mencoba menjelaskan tentang
Cara Membuat Tombol Komentar Reply Pada Blog sesuai pengalaman saya. Ada Dua Cara Sob karena template berbeda-beda, Kita Langsung Z Ke cara yang pertama oke sob ,Langkah Langkah yang kita lakukan yaitu :
1.Masuk Ke Akun Blog Sobat
2.Klik Menu Teamplate
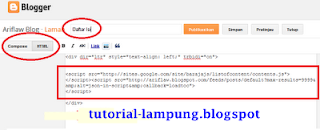
3.Edit HTML
4.Klik Lanjut
5.Conteng Expand Templeate
6.Cari Kode <b:include data='comment' name='commentDeleteIcon'/>
7.Setelah Ketemu Copy Pastekan Kode dibawah ini tepat dibawah kode diatas
<a expr:href='"https://www.blogger.com/comment.g?blogID=1830542313289352030&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'>Reply comment</a>
8.Ganti Kode Warna Biru dengan blogID sobat (Kode blogID bisa sobat dapat
dari atas dasbhor sobat angka yang tertera pada halaman edit HTML sobat
yang paling atas, ingat masukkan angkanya saja seperti contoh kode warna biru)
9.Teliti Kembai Kode-kode yang sobat copy paste maupun kode yang sobat ganti,
ingat salah tanda ( ' ) saja bisa membuat sobat gagal, setelah yakin bahwa
semua benar lalu simpan template sobat
10.Liat Hasilnya Semoga berhasil
Na Keterangan diatas adalah cara yang pertama, bila sobat gagal jangan
kecewa karena masih ada cara lain, caranya ikuti langkah langkah berikut
1.Masuk Ke Akun Blog Sobat
2.Klik Menu Teamplate
3.Edit HTML
4.Klik Lanjut
5.Conteng Expand Templeate
6.Cari Kode <div class='cm_reply'>
7.Setelah Ketemu Copy Pastekan Kode dibawah ini tepat dibawah kode diatas
<a expr:href='"https://www.blogger.com/comment.g?blogID=1830542313289352030&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450"); return false;'>Reply comment</a>
8.Ganti Kode Warna Biru dengan blogID sobat (Kode blogID bisa sobat dapat
dari atas dasbhor sobat angka yang tertera pada halaman edit HTML sobat
yang paling atas, ingat Masukkan angkanya saja seperti contoh kode warna biru)
9.Teliti Kembai Kode-kode yang sobat copy paste maupun kode yang sobat ganti,
ingat salah tanda ( ' ) saja bisa membuat sobat gagal, setelah yakin bahwa semua
benar lalu simpan template sobat
10.Liat Hasilnya
Dari Salah Satu Kedua Cara Membuat Tombol Komentar Pada Blog tersebut pasti
ada yang berhasil yang penting sobat harus teliti, bila sobat berhasil jangan lupa
kabari saya melalui kotak komentyar yang ada
Selamat Mencoba